Confiram meu ultimo trabalho que já está no ar
www.artacademia.com.br
opinem valeu
sexta-feira, 29 de janeiro de 2010
Inspiração para Qualquer Web Designer
Galera saca só o que eu achei na net
http://fieroanimals.com/
trata-se de uma agência de web gringa, o site é simples, bonito e muito usual.
Entrem e opinem aqui, não se esqueçam de conferir a seção da galeria
http://fieroanimals.com/
trata-se de uma agência de web gringa, o site é simples, bonito e muito usual.
Entrem e opinem aqui, não se esqueçam de conferir a seção da galeria
Paralaxe no Flash
Paralaxe da um falso efeito 3D em objetos, trata-se da variação do algulo de visão que a pessoa tem de um objeto proximo e outro mais longe a medida que ela se movimenta.
Abaixo temos explicando um modelo de como fazer algo parecido no flash.
BAIXAR SURCE
Abaixo temos explicando um modelo de como fazer algo parecido no flash.
BAIXAR SURCE
Spread Tweet
Twitter com a cara do Excel para seu patrão achar que você ta trabalhando.
Seguindo o Ritmo do ultimo post, o Spread Tweet é um aplicativo muito legal, ele tem a aparencia perfeita do Excel, e você escolhe a versão Office OSX, Office 2003, ou Office 2007.
Para utiliza-lo primeiro você precisa baixar a última versão do Adobe Air, facilmente instalado aqui http://get.adobe.com/air/
Entre escola a sua versão e faça o Download aqui
Seguindo o Ritmo do ultimo post, o Spread Tweet é um aplicativo muito legal, ele tem a aparencia perfeita do Excel, e você escolhe a versão Office OSX, Office 2003, ou Office 2007.
Para utiliza-lo primeiro você precisa baixar a última versão do Adobe Air, facilmente instalado aqui http://get.adobe.com/air/
Entre escola a sua versão e faça o Download aqui
Incorporando Adobe AIR ao Flash CS3
Adobe Integrated Runtime, antes conhecido como Apollo, é uma nova tecnologia desenvolvida pela Adobe para rodar aplicativos em seu Desktop. Isso mesmo, aplicativos que você cria para a Web poderão ser usados para rodar em qualquer computador que tenha o AIR instalado.
O que você precisa
- Flash CS3
- Flex 3
- Dreamweaver CS3 (criação usando AJAX)
Instalando
Antes de ir para o Flash, vocês precisam baixar uma atualização para que o Flash possa criar arquivos em AIR. Para isso, basta ir ao site da Adobe e baixar o último update para o Flash CS3.
http://www.adobe.com/support/flash/downloads.html
Além desse update, vocês precisam baixar a última versão do Adobe AIR para conseguir rodar seus aplicativos.
http://get.adobe.com/air/
Iniciando o AIR no Flash
Após instalarem o update do Flash e o Adobe AIR em sua máquina, vamos para o Flash criar nosso primeiro aplicativo em AIR. Abrindo o Flash, vocês irão notar uma nova opção de arquivo na tela inicial do Flash:
Clique em OK
A primeira vista, não existe nada diferente em relação a um arquivo em Flash normal, a diferença está quando testamos o aplicativo. Em um arquivo em Flash normal quando testamos ele (Ctrl+Enter) ele não roda no Flash Player e sim em uma janela do AIR.
Bom, chegou a hora de criar nossa aplicação. Sintam-se livre para fazer qualquer coisa em seu aplicativo, podemos usar qualquer coisa nele, usar Componentes, usar ActionScript, animação quadro a quadro, motion tween, frames, cenas, tudo, exatamente o que faríamos em uma aplicação voltada para a Web.
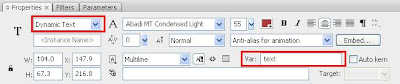
Para esse tutorial irei criar algo simples, usarei o logo do MXStudio e um pequeno texto que carregarei de um arquivo de texto. Criem um campo de texto dinâmico com instancia de texto, arrastem o Componente UIScrollBar para cima do campo de texto e de instancia de scrollBar. Com o Componente selecionado, abra o painel Parameters e vejam se o campo scrollTargetName está preenchido com o valor “texto” que é a instancia do se campo de texto dinâmico. Agora, coloquem as seguintes ações no frame que seu campo de texto se encontra:
/* Cria uma nova instancia da Classe URLLoader */
var carrega:URLLoader = new URLLoader();
/* Carregamos o arquivo txt */
carrega.load(new URLRequest("lorem.txt"));
/* Criamos um listener para saber quando terminou de carregar */
carrega.addEventListener(Event.COMPLETE, exibe);
/* Função acionada quando o texto termina de carregar */
function exibe(event:Event):void {
/* Mostramos o texto */
texto.text = event.target.data;
/* Dizemos ao ScrollBar qual campo de texto mover */
scrollBar.scrollTarget = texto;
}
var carrega:URLLoader = new URLLoader();
/* Carregamos o arquivo txt */
carrega.load(new URLRequest("lorem.txt"));
/* Criamos um listener para saber quando terminou de carregar */
carrega.addEventListener(Event.COMPLETE, exibe);
/* Função acionada quando o texto termina de carregar */
function exibe(event:Event):void {
/* Mostramos o texto */
texto.text = event.target.data;
/* Dizemos ao ScrollBar qual campo de texto mover */
scrollBar.scrollTarget = texto;
}
Com seu aplicativo criado, iremos agora criar o arquivo .air, esse arquivo é o arquivo que vocês poderão enviar a outros usuários para que eles possam instalar o seu aplicativo. Para criar seu aplicativo, vocês precisam primeiro salvar seu arquivo em seu HD.
Com seu arquivo salvo, para criar o aplicativo iremos a opção Comands localizado no menu superior do Flash e selecionaremos a opção “AIR – Application and Installer Settings”. Um novo menu é aberto com um monte de opões para a criação do arquivo AIR:

Legenda:Para esse aplicativo que estamos criando, devemos incluir o arquivo de texto usado para que o programa possa funcionar corretamente. Portanto, basta clicar no botão com o símbolo de + e adicionar o arquivo de texto que estiverem usando. Se não fizermos isso, quando o usuário instalar o aplicativo nada será exibido porque ele não tem o arquivo de texto.
1- aqui vocês colocam informações a respeito do aplicativo, o nome do arquivo, o nome do aplicativo, um ID para se diferenciar dos demais, a versão do aplicativo, alguma descrição e os direitos sobre ele. Eu recomendo mudar apenas os campos File name, Name, Description e Copyright para não gerar nenhum outro tipo de problema.
1a- Na opção “Window style” vocês podem escolher a forma que o arquivo AIR irá aparecer na tela, existem as opções “System Chrome” que usa a janela no estilo do sistema operacional que o aplicativo for instalado, “Custom Chrome (opaque)” com essa opção nossa janela não terá a aparência de nenhum sistema operacional, com essa opção nós podemos criar as janelas que desejarmos com os botões de minimizar, maximizar e fechar personalizados, e a última opção é “Custom Chrome (transparent)”, que funciona da mesma maneira da anterior, a diferença é que seu palco fica totalmente transparente.
1b- Podemos escolher o ícone para nossa aplicação. O ícone precisa ser no formatao PNG.
1c- Nessas opções avançadas, podemos definir um tamanho inical de nossa aplicação, a posição que o programa deve iniciar quando aberto, se queremos botões se maximizar, minimizar, fechar e podemos ainda definir em qual local o programa será instalado e o local dele no menu iniciar.
2- aqui se escolherem a opção “Use custom application descriptor file” vocês podem usar algum arquivo XML que contém essas informações.
3a- aqui escolhemos o certificado digital que usaremos (explicado mais a frente).
3b- o local onde o arquivo .air será salvo.
3c- arquivos que incluiremos em nosso projeto, os arquivos inclusos nessa opção estarão dentro do pacote AIR, se você criar alguma galeria por exemplo, pode incluir as fotos, os arquivo XMLs entre outros arquivos que façam parte da aplicação.
Digital signature
Nós teremos que criar um certificado digital que usaremos em todos os nossos aplicativos feitos para o AIR. Mas porque isso? Simples, um aplicativo em AIR é como um programa rodando em nosso sistema operacional, e como todo programa tem acesso a dados e outras informações em nosso HD. Um Certificado digital nos dá uma pequena garantia de que esse programa não irá interferir em nada em nosso sistema operacional.Podemos comprar um certificado digital ou criar o nosso próprio arquivo digital pelo Flash. Criando um certificado digital pelo Flash é uma boa para os que querem aprender mais sobre o AIR, aos que desejam comercializar esses aplicativos é uma boa comprar um certificado.
Para criar seu certificado digital, iremos de novo a tela de opções ”AIR – Application and Installer Settings” no menu Commands do Flash. Com a janela aberta clicaremos na opção “Change”:

Uma nova janela é aberta, nela selecionaremos a opção ”Sign the AIR file with a digital certificate” e depois a opção Create. Mais um menu será exibido, nele vocês irão preencher com as suas informações como nome, organização, país e criar uma senha para esse arquivo, essa senha será usada em todos os arquivos AIR que desejar criar com esse certificado digital. Escolham o local no qual esse certificado será salvo e clique em Ok.


Se tudo estiver certo uma mensagem de sucesso será exibida pelo Flash dizendo que o certificado digital foi criado com sucesso.

Agora selecionem o seu certificado criado, coloquem a senha que criaram para ele, vocês podem selecionar a opção “Remember password for this sesssion”, com ela selecionada vocês não precisam ter que digitar a senha do certificado sempre que criar o arquivo AIR.
Agora basta clicar na opção Publish AIR File, e se tudo estiver correto, aparecerá uma mensagem de que o arquivo AIR foi criado com sucesso.


Com nosso arquivo gerado, vamos instalar ele em nossa máquina e ver se tudo está funcionando corretamente. Basta dar um duplo clique sobre o arquivo AIR e uma nova janela será aberta:

Selecionamos aonde desejamos instalar o aplicativo, se desejamos que ele tenha um atalho em nossa área de trabalho e se queremos que ele seja iniciado quando terminar a instalação. Com a instalação terminada, nosso aplicativo é exibido da mesma maneira quando testamos ele no Flash.

Uma coisa bem legal de aplicativos em AIR é que eles realmente parecem ser um programa, se vocês estiverem usando Windows poderão acessar ele pelo Menu Iniciar. E como é um aplicativo, para remover ele de seu computador vocês precisam desinstalar ele, usando a opção Adicionar/Remover programa do Windows.
Considerações finais
Adobe AIR é mais uma nova tecnologia desenvolvida pela Adobe que promete revolucionar o modo como os aplicativos voltados para Desktop são criados. Não tem como não ficar animado com essa nova tecnologia, que está apenas começando mas já promete muito.Nos próximos tutoriais que irei escrever sobre essa nova tecnologia irei mostrar como criar aplicativos usando janelas personalizadas, interação com arquivos no computador do usuário usando “Drag and Drop” entre outras novidades que irei descobrir e compartilhar com vocês.
Gostaria de aproveitar a oportunidade e convidar todos os leitores a visitarem meu Portfolio Online, lá vocês poderão encontrar todos os meus trabalhos e tutoriais desenvolvidos: http://www.natanalves.com/
Um abraço a todos e até a próxima.
Autor: Natan D. Alves – Moderador do Fórum de Flash & ActionSctipt MXSTUDIO
quinta-feira, 28 de janeiro de 2010
Gilberto Gil participa de debate sobre banda larga no Brasil
Além do debate sobre banda larga, haverá também discussões sobre reforma do direito autoral, Marco Civil de direitos na Internet e Direitos Humanos na Internet
São Paulo, 20 de janeiro de 2009 – O cantor, compositor e fã assumido da internet Gilberto Gil confirmou presença na terceira edição da Campus Party Brasil, que acontece em São Paulo de 25 a 31 de janeiro. Na tarde do dia 28, o ex-ministro visitará o evento e depois participará da mesa Plano Nacional de Banda Larga (Vamos “bandalargar” o Brasil!), que também conta com a presença do rapper MVBill, um dos fundadores da ONG Central Única das Favelas (CUFA).
Campus Fórum - Na maior festa mundial de comunidades e redes sociais da internet foi criado um novo espaço para pensarmos sobre o futuro e desenvolvimento estratégico da web. Será um espaço para reflexões, debates, diálogos e aproximações entre todos os segmentos que movimentam a rede mundial de computadores: internautas defensores dos direitos civis, administrações públicas, legisladores, empresas privadas e desenvolvedores de tecnologia.
Nesta primeira edição do Campus Fórum, que acontecerá no Brasil, foram priorizados quatro grandes eixos temáticos que já estão em voga entre os internautas brasileiros. Além do debate sobre banda larga, haverá também discussões sobre Reforma do direito autoral; Marco Civil de direitos na Internet; e Direitos Humanos na Internet, que conta com o apoio da Secretaria Nacional de Direitos Humanos – Presidência da República – e Secretaria Geral Ibero-americana (SEGIB).
Informações para Imprensa
Comunicação Campus Party Brasil 2010
Daniela Costa - daniela.costa@futuranetworks.com
Assessoria de Imprensa
The Jeffrey Group
Clara Quintela – cquintela@jeffreygroup.com
Robson Melendre – rmelendre@jeffreygroup.com
Tel: 2165-1651
Loading Flash - Melhor Método (igual o template monster)
Esse método é muito bom, pois como algumas barras de loading que eu vi utilizam apenas uma barra que muda a propriedade _width e um texto dinâmico para porcentagem.Não permitindo a existência de uma animação mais personalizada
Esse loading e interessante pois pode ser utilizada qualquer animação inclusive um texto de porcentagem.
Para Começar crie um movie clip e você pode dar o nome que quiser (não é necessário instância-lo).
e dentro dele gere qualquer animação (uma animação leve pois isso roda no preloading não abuse de efeitos) esta animação deve ter apenas 100 frames.
Volte para o Stage e clique no movie clip criado e adicione o código abaixo
onClipEvent (load) {
//tamanho total em bytes
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
//verifica a quantidade de bytes carregados
loaded = _root.getBytesLoaded();
//calcula a porcentagem dividindo o total carregado pelo tamanho total e multiplicanto por 100
percent = int(loaded/total*100);
//adiciona a variavel text a porcentagem mais o sinal de %
text = percent+"%";
//Verifica que o total carregado é igual ao tamanho do arquivo
if (loaded == total) {
//se verdadeiro ele da o play
_root.play();
}
}
Não esqueça de colocar o comando stop(); no frame para que a animação só reproduza ao carregar.//tamanho total em bytes
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
//verifica a quantidade de bytes carregados
loaded = _root.getBytesLoaded();
//calcula a porcentagem dividindo o total carregado pelo tamanho total e multiplicanto por 100
percent = int(loaded/total*100);
//adiciona a variavel text a porcentagem mais o sinal de %
text = percent+"%";
//Verifica que o total carregado é igual ao tamanho do arquivo
if (loaded == total) {
//se verdadeiro ele da o play
_root.play();
}
}
Dento do seu movie clip você pode colocar um texto dinamico e na variavel coloque text
II - Regras de Murphy?
Se você perceber que ha quatro maneiras de uma coisa dar errada, e driblar as quatro, uma quinta maneira surgira do nada.
Quando um sapato serve direitinho no seu pé... É feio?
A outra fila sempre anda mais rápido.
Se você chega cedo, o espetáculo será cancelado.
Se você se mata para chegar na hora, terá que esperar.
Se você chega atrasado, começou a horas.
O melhor lance da partida acontece quando você está olhando pro placar ou comprando uma cerveja.
Se o caso é ganhar ou perder, você perde.
Se várias coisas que deviam ter dado errado deram certo, é porque deu tudo errado.
Tudo que começa bem, acaba mal.
Tudo que começa mal, acaba pior.
Nunca desenhe o que você pode copiar.
Nunca copie o que você pode decalcar.
Nunca decalque o que você pode recortar e colar.
Nunca recorte e cole o que você pode xerocar.
A distância até a porta de embarque é inversamente proporcional ao tempo que resta para pegar o vôo.
Não há melhor momento do que hoje pra adiar pra amanhã o que você não vai fazer nunca.
Todo cargo tende a ser ocupado por um funcionário não qualificado para desempenhar suas funções.
Tudo funciona melhor ligado na tomada
Uma gravata limpa atrai sempre a sopa do dia.
Se alguma coisa pode dar errada, acontecerá.
Nada nunca é tão simples quanto parece.
Qualquer coisa leva mais tempo do que você espera.
Se alguma coisa parece que está indo bem, obviamente você se esqueceu de algo.
.
Quando um sapato serve direitinho no seu pé... É feio?
A outra fila sempre anda mais rápido.
Se você chega cedo, o espetáculo será cancelado.
Se você se mata para chegar na hora, terá que esperar.
Se você chega atrasado, começou a horas.
O melhor lance da partida acontece quando você está olhando pro placar ou comprando uma cerveja.
Se o caso é ganhar ou perder, você perde.
Se várias coisas que deviam ter dado errado deram certo, é porque deu tudo errado.
Tudo que começa bem, acaba mal.
Tudo que começa mal, acaba pior.
Nunca desenhe o que você pode copiar.
Nunca copie o que você pode decalcar.
Nunca decalque o que você pode recortar e colar.
Nunca recorte e cole o que você pode xerocar.
A distância até a porta de embarque é inversamente proporcional ao tempo que resta para pegar o vôo.
Não há melhor momento do que hoje pra adiar pra amanhã o que você não vai fazer nunca.
Todo cargo tende a ser ocupado por um funcionário não qualificado para desempenhar suas funções.
Tudo funciona melhor ligado na tomada
Uma gravata limpa atrai sempre a sopa do dia.
Se alguma coisa pode dar errada, acontecerá.
Nada nunca é tão simples quanto parece.
Qualquer coisa leva mais tempo do que você espera.
Se alguma coisa parece que está indo bem, obviamente você se esqueceu de algo.
.
quarta-feira, 27 de janeiro de 2010
Gilberto Gil participa de debate sobre banda larga no Brasil
Além do debate sobre banda larga, haverá também discussões sobre reforma do direito autoral, Marco Civil de direitos na Internet e Direitos Humanos na Internet
São Paulo, 20 de janeiro de 2009 – O cantor, compositor e fã assumido da internet Gilberto Gil confirmou presença na terceira edição da Campus Party Brasil, que acontece em São Paulo de 25 a 31 de janeiro. Na tarde do dia 28, o ex-ministro visitará o evento e depois participará da mesa Plano Nacional de Banda Larga (Vamos “bandalargar” o Brasil!), que também conta com a presença do rapper MVBill, um dos fundadores da ONG Central Única das Favelas (CUFA).
Campus Fórum - Na maior festa mundial de comunidades e redes sociais da internet foi criado um novo espaço para pensarmos sobre o futuro e desenvolvimento estratégico da web. Será um espaço para reflexões, debates, diálogos e aproximações entre todos os segmentos que movimentam a rede mundial de computadores: internautas defensores dos direitos civis, administrações públicas, legisladores, empresas privadas e desenvolvedores de tecnologia.
Nesta primeira edição do Campus Fórum, que acontecerá no Brasil, foram priorizados quatro grandes eixos temáticos que já estão em voga entre os internautas brasileiros. Além do debate sobre banda larga, haverá também discussões sobre Reforma do direito autoral; Marco Civil de direitos na Internet; e Direitos Humanos na Internet, que conta com o apoio da Secretaria Nacional de Direitos Humanos – Presidência da República – e Secretaria Geral Ibero-americana (SEGIB).
Informações para Imprensa
Comunicação Campus Party Brasil 2010
Daniela Costa - daniela.costa@futuranetworks.com
Assessoria de Imprensa
The Jeffrey Group
Clara Quintela – cquintela@jeffreygroup.com
Robson Melendre – rmelendre@jeffreygroup.com
Tel: 2165-1651
Direitos Humanos “desafia” participantes na Campus Party Brasil 2010
Educação, diversidade e combate à pornografia infanto-juvenil serão alguns dos temas abordados
São Paulo, 20 de janeiro de 2009 – A Secretaria Especial dos Direitos Humanos do governo federal confirmou sua participação na Campus Party 2010. Essa é a primeira vez que o evento traz o assunto em sua programação. Discutir Direitos Humanos na Campus Party parte do princípio de que a diversidade étnica e cultural é o combustível responsável por toda a criatividade que permeia as atividades na web.
Durante o evento, a Secretaria preparou alguns desafios que serão lançados aos campuseiros.
Desafio1:
Educação em direitos humanos é criação, cultura e criatividade - criar uma animação de 30 segundos sobre o tema “O que é diversidade pra você? Direitos humanos: igualdade na diferença”. A animação vencedora será exibida ao lado de filmes premiados na 5ª Mostra Cinema e Direitos Humanos na América do Sul, em 20 capitais do Brasil e outros países, entre novembro e dezembro de 2010. a animação pode ser colorida ou em preto-e-branco, e deve ser inédita. Além da exibição na Mostra, o filme vencedor será utilizado em eventos promovidos pela Secretaria Especial dos Direitos Humanos (SEDH/PR) durante o período de um ano, além de ser publicado no nosso site oficial. Inscrições e informações em http://campus-party.com.br/webapp/participante/canal/20O9vbrrxgyofvjOXOX.
Desafio 2:
Combate à pornografia infanto-juvenil na Internet - criar um mascote virtual animado que transmita ao internauta uma mensagem visual sobre os perigos da Internet e sobre a importância da navegação segura. Esse mascote será marca registrada na campanha contra a exploração infanto-juvenil na Internet em 18 de maio de 2010, data nacional para o combate à exploração sexual de crianças e adolescentes. Ele será distribuído e utilizado como assinatura de email para o time da Secretaria Especial dos Direitos Humanos (SEDH/PR) e parceiros, além de ser publicado no nosso site oficial e no site dos nossos parceiros. Inscrições e informações em http://campus-party.com.br/webapp/participante/canal/20Oyim659021zyOXOX.
Só podem participar do desafio os campuseiros devidamente registrados e que estejam concretamente participando da Campus Party Brasil 2010. As inscrições são gratuitas e terminam às 18 horas do dia 28 janeiro de 2010. O resultado será divulgado no dia 30 de janeiro. Os vencesdores , de ambos os desafios, ganharão uma viagem para a Campus Party Espanha (em Valência), incluindo passagem aérea, taxa de inscrição, hospedagem, alimentação dentro do evento e ajuda de custo de 250 euros. Para mais informações, consulte o regulamento no site oficial da SEDH (www.direitoshumanos.gov.br) e no estande da Secretaria no evento.
Informações para Imprensa
Comunicação Campus Party Brasil 2010
Daniela Costa - daniela.costa@futuranetworks.com
Assessoria de Imprensa
The Jeffrey Group
Clara Quintela – cquintela@jeffreygroup.com
Robson Melendre – rmelendre@jeffreygroup.com
Tel: 2165-1651
O Analista de Sistemas e a Engenheira
Tive que roubar esse textodo http://humornainformatica.blogspot.com/ é meio longo mais vale a pena
Um analista de sistemas meio introvertido finalmente conseguiu realizar o sonho da sua vida: um cruzeiro.Era a coisa mais doida que tinha feito até então. Estava começando a desfrutar da viagem quando um furacão virou o navio como se fosse uma caixa de fósforos...
O rapaz conseguiu agarrar-se a um salva-vidas e chegar a uma ilha
aparentemente deserta e muito remota.
Deparou-se com uma cena belíssima: cachoeira, bananas, coqueiros, mas,quase nada além disso. Ele se sentiu desesperado e completamente abandonado.Vários meses se passaram, até que um belo dia apareceu, remando, uma belíssima engenheira, daquelas de fazer parar o trânsito.
A engenheira começou logo uma conversa:
- Eu sou do outro lado da ilha. Você também estava no cruzeiro?
- Estava! Mas onde conseguiu esse bote?
- Simples: eu sou engenheira e usei meus conhecimentos!
Tirei alguns galhos de árvores, sangrei umas seringueiras, defumei até
virar borracha, reforcei os galhose fiz a quilha e os remos com madeira de eucalipto.
- Mas..... com que ferramentas?
- Bom, achei uma camada de material rochoso, evidentemente formado por aluviões.Descobri que esquentando esse material a certa temperatura, ele assumia uma forma muito maleável. Mas chega disso!
Onde você tem vivido esse tempo todo?
Não vejo nada parecido com um teto...
- Para ser franco, eu tenho dormido na praia.....
- Gostaria de ver a minha casa?
O analista de sistemas aceitou, meio sem jeito.
A engenheira remou com extrema destreza ao redor da ilha.
Quando chegou no 'seu' lado, amarrou a canoa com uma corda que mais parecia uma obra-prima de artesanato.
Os dois caminharam por uma passarela de pedras e madeira construída pela engenheira, e depararam, atrás de um coqueiro, com um lindo chalé construído sobre palafitas, pintado de azul e branco.
- Não é muito, disse ela, mas eu o chamo de 'meu lar'.
Já dentro, ela procurou deixá-lo à vontade:
- Sente-se, por favor! Aceita um drinque?
- Não, obrigado! Não agüento mais água de coco!
- Mas não é água de coco! Eu tenho um alambique meio rudimentar lá fora, de forma que podemos tomar Piñas coladas autênticas!
Tentando esconder a surpresa, o analista de sistemas aceitou.
Sentaram no sofá dela para conversar.
Depois de contarem suas histórias, a engenheira perguntou:
- Você sempre teve barba?
- Não.. Toda a vida eu andei bem barbeado.
- Bom, se quiser se barbear, tem uma navalha lá em cima, no armarinho do banheiro.
O homem já não perguntava mais nada.
Subiu uma escada em caracol e foi em cima, no banheiro, e fez a barba com um complicado aparelho feito de osso e conchas, tão afiado quanto uma navalha.
A seguir, tomou um bom banho, sem nem querer arriscar palpites sobre como ela tinha água quente no banheiro.
Desceu sem poder deixar de se maravilhar com o acabamento do corrimão.
- Você ficou ótimo! Vou lá em cima também me trocar por algo mais confortável.
Nosso herói continuou bebericando sua piña colada.
Em instantes a engenheira estava de volta, com um delicioso perfume de gardênias e vestindo um estonteante e revelador robe, muito bem trabalhado em folhas de palmeira.
- Bom, disse ela, ambos temos passado um longo tempo sem qualquer companhia...Você não tem se sentido solitário? Há alguma coisa de que você sente muita saudade? Que lhe faz muita falta e da qual todos os homens e mulheres precisam?
- Mas é claro, disse ele esquecendo um pouco a sua timidez.
Tem uma coisa que venho querendo todo esse tempo.
Até sonho com isso à noite. Mas... aqui nesta ilha... sabe como é... era simplesmente impossível.
- Bom, ela disse com um sorriso maroto, já não é mais impossível, se é que você me entende...
O rapaz, tomado de uma excitação incontrolável, disse, quase sem fôlego:
- Não acredito! Você não está querendo dizer que... você bolou um jeito de acessar a internet aqui na ilha?
Matar um Dragrão com programação
Copiei do http://humornainformatica.blogspot.com/ muito bom
Certa vem um dragão aprisionou uma linda princesa em uma torre de ilha distante, a única forma de se acessar esta ilha era atravéz de uma ponte na qual o dragão ficava dia e noite de vigia, então lá vão nossos "heróis" da informática salvar a princesa, cada uma sua maneira:
Programador Java
Chega, encontra o dragão. Desenvolve um framework para aniquilamento de dragões em múltiplas camadas. Escreve vários artigos sobre o framework, mas não mata o dragão.
Programador .NET
Chega, olha a ideia do Javanês e a copia, tenta matar o dragão, mas é comido pelo réptil.
Programador PHP
Desenvolve em alguns minutos uma lamina perfeita, afiada e funcional. Escolhe uma bonita textura para o cabo, e outra bonita textura para a armadura. Escreve um CSS com o alinhamento exato dos golpes necessários para matar o dragão. Corre para matar o dragão, mas, chegando lá, descobre que as texturas que escolheu para o cabo da espada e para a armadura não combinam com dragão e nem com o vestido da princesa. Volta pra frente do micro e e perde algumas horas para produzir texturas melhores no photoshop. Volta majestoso para matar o dragão, uma cena bonita mesmo, todas as cores em equilíbrio. A princesa sorri, por ser salva por um herói tão bem alinhado, o dragão sorri também, pois quando o programador tenta o primeiro golpe, descobre que fez o CSS dos golpes para IE e não para o MOZILA. Resultado, churrasquinho de programador.
Programador C
Chega, olha para o dragão com olhar de desprezo, puxa seu canivete, minúsculo extremamente leve e simples degola o dragão. Encontra a princesa, mas a ignora para ver os últimos checkins no cvs do kernel do linux.
Programador C++
Cria um canivete básico e vai juntando funcionalidades até ter uma espada complexa avassaladora, mas que apenas ele consegue entender … Mata o dragão, mas trava no meio da ponte por causa dos memory leaks.
Programador COBOL
Chega,olha o dragão, pensa que tá velho demais para conseguir matar um bicho daquele tamanho e pegar a princesa e, então, vai embora de volta ao seu mundinho.
Programador Pascal
Se prepara durante 10 anos para criar um sistema de aniquilamento de dragão… Chegando lá descobre que o programa só aceita lagartixas no máximo médias como entrada.
Programador VB
Monta uma arma de destruição de dragões a partir de vários componentes, parte pro pau pra cima do dragão e, na hora H, descobre que a espada só funciona durante noites chuvosas, e deve ser reiniciada a cada golpe para voltar a funcionar, só não sabe o pq disso…
Programador PL/SQL
Coleta dados de outros matadores de dragão, cria tabelas com N relacionamentos de complexidade ternaria, dados em 3 dimensões, OLAP, demora 15 anos para processar a informação. Enquanto isso a princesa virou lésbica.
Programador Ruby
Chega com uma p*t* fama, falando que é o melhor faz tudo, quando vai enfrentar o dragão ao invés de ir pros finalmente, mostra um videozinho dele matando um dragao … O dragão come ele de tédio.
Programador Smalltalk
chega, analisa o dragão e a princesa, vira as costas e vai embora, pois eles são muito inferiores.
Programador Shell Script
Cria uma arma poderosa para matar os dragões, mas, na hora H, não se lembra como usá-la.
Programador Shell Script - 2
O cara chega no dragão com um script de 2 linhas que mata, corta, estripa, empala, pica em pedacinhos e empalha o bicho, mas na hora que ele roda, o script aumenta, engorda, enfurece e coloca álcool no fogo do dragão.
Programador Assembly
Acha que está fazendo o mais certo e enxuto, porém troca um A por D, mata a princesa e transa com o dragão.
Programador Fortran
Chega desenvolve uma solução com 45000 linhas de codigo, mata o dragão vai ao encontro da princesa … mas esta o chama de tiuzinho e sai correndo atrás do programador java que era elegante e ficou rico.
Programador Fox Pro
Desenvolve um sistema para matar o dragão, por fora é bunitinho e funciona, mas por dentro está tudo remendado. Quando ele vai executar o aniquilador de dragões descobre que esqueceu de indexar os DBF´s.
Programador Clipper
Monta uma rotina que carrega um array de codeblocks para insultar o dragão, cantar a princesa, carregar a espada para memória, moer o dragão, limpar a sujeira, lascar leite condensado com morangos na princesa gostosa, transar com a princesa, tomar banho, ligar o carro, colocar gasolina e voltar pra casa. Na hora de rodar recebe um "Bound Error: Array Access" e o dragão come ele com farinha.
Analista de processos
Chega ao dragão com duas toneladas de documentação desenvolvida sobre o processo de se matar um dragão genérico, desenvolve um fluxograma super complexo para libertar a princesa e se casar com ela, convence o dragão que aquilo vai ser bom pra ele, e que não será doloroso. Ao executar o processo ele estima o esforço e o tamanho do estrago que isso vai causar, a assinatura do papa, do buda e do Raul Seixas para o plano, e então compra 2 bombas nucleares, 45 canhões, 1 porta aviões, contrata 3000 homens armados até os dentes, quando na verdade necessitaria apenas da espada que estava na sua mão o tempo todo.
Certa vem um dragão aprisionou uma linda princesa em uma torre de ilha distante, a única forma de se acessar esta ilha era atravéz de uma ponte na qual o dragão ficava dia e noite de vigia, então lá vão nossos "heróis" da informática salvar a princesa, cada uma sua maneira:
Programador Java
Chega, encontra o dragão. Desenvolve um framework para aniquilamento de dragões em múltiplas camadas. Escreve vários artigos sobre o framework, mas não mata o dragão.
Programador .NET
Chega, olha a ideia do Javanês e a copia, tenta matar o dragão, mas é comido pelo réptil.
Programador PHP
Desenvolve em alguns minutos uma lamina perfeita, afiada e funcional. Escolhe uma bonita textura para o cabo, e outra bonita textura para a armadura. Escreve um CSS com o alinhamento exato dos golpes necessários para matar o dragão. Corre para matar o dragão, mas, chegando lá, descobre que as texturas que escolheu para o cabo da espada e para a armadura não combinam com dragão e nem com o vestido da princesa. Volta pra frente do micro e e perde algumas horas para produzir texturas melhores no photoshop. Volta majestoso para matar o dragão, uma cena bonita mesmo, todas as cores em equilíbrio. A princesa sorri, por ser salva por um herói tão bem alinhado, o dragão sorri também, pois quando o programador tenta o primeiro golpe, descobre que fez o CSS dos golpes para IE e não para o MOZILA. Resultado, churrasquinho de programador.
Programador C
Chega, olha para o dragão com olhar de desprezo, puxa seu canivete, minúsculo extremamente leve e simples degola o dragão. Encontra a princesa, mas a ignora para ver os últimos checkins no cvs do kernel do linux.
Programador C++
Cria um canivete básico e vai juntando funcionalidades até ter uma espada complexa avassaladora, mas que apenas ele consegue entender … Mata o dragão, mas trava no meio da ponte por causa dos memory leaks.
Programador COBOL
Chega,olha o dragão, pensa que tá velho demais para conseguir matar um bicho daquele tamanho e pegar a princesa e, então, vai embora de volta ao seu mundinho.
Programador Pascal
Se prepara durante 10 anos para criar um sistema de aniquilamento de dragão… Chegando lá descobre que o programa só aceita lagartixas no máximo médias como entrada.
Programador VB
Monta uma arma de destruição de dragões a partir de vários componentes, parte pro pau pra cima do dragão e, na hora H, descobre que a espada só funciona durante noites chuvosas, e deve ser reiniciada a cada golpe para voltar a funcionar, só não sabe o pq disso…
Programador PL/SQL
Coleta dados de outros matadores de dragão, cria tabelas com N relacionamentos de complexidade ternaria, dados em 3 dimensões, OLAP, demora 15 anos para processar a informação. Enquanto isso a princesa virou lésbica.
Programador Ruby
Chega com uma p*t* fama, falando que é o melhor faz tudo, quando vai enfrentar o dragão ao invés de ir pros finalmente, mostra um videozinho dele matando um dragao … O dragão come ele de tédio.
Programador Smalltalk
chega, analisa o dragão e a princesa, vira as costas e vai embora, pois eles são muito inferiores.
Programador Shell Script
Cria uma arma poderosa para matar os dragões, mas, na hora H, não se lembra como usá-la.
Programador Shell Script - 2
O cara chega no dragão com um script de 2 linhas que mata, corta, estripa, empala, pica em pedacinhos e empalha o bicho, mas na hora que ele roda, o script aumenta, engorda, enfurece e coloca álcool no fogo do dragão.
Programador Assembly
Acha que está fazendo o mais certo e enxuto, porém troca um A por D, mata a princesa e transa com o dragão.
Programador Fortran
Chega desenvolve uma solução com 45000 linhas de codigo, mata o dragão vai ao encontro da princesa … mas esta o chama de tiuzinho e sai correndo atrás do programador java que era elegante e ficou rico.
Programador Fox Pro
Desenvolve um sistema para matar o dragão, por fora é bunitinho e funciona, mas por dentro está tudo remendado. Quando ele vai executar o aniquilador de dragões descobre que esqueceu de indexar os DBF´s.
Programador Clipper
Monta uma rotina que carrega um array de codeblocks para insultar o dragão, cantar a princesa, carregar a espada para memória, moer o dragão, limpar a sujeira, lascar leite condensado com morangos na princesa gostosa, transar com a princesa, tomar banho, ligar o carro, colocar gasolina e voltar pra casa. Na hora de rodar recebe um "Bound Error: Array Access" e o dragão come ele com farinha.
Analista de processos
Chega ao dragão com duas toneladas de documentação desenvolvida sobre o processo de se matar um dragão genérico, desenvolve um fluxograma super complexo para libertar a princesa e se casar com ela, convence o dragão que aquilo vai ser bom pra ele, e que não será doloroso. Ao executar o processo ele estima o esforço e o tamanho do estrago que isso vai causar, a assinatura do papa, do buda e do Raul Seixas para o plano, e então compra 2 bombas nucleares, 45 canhões, 1 porta aviões, contrata 3000 homens armados até os dentes, quando na verdade necessitaria apenas da espada que estava na sua mão o tempo todo.
RSS FEEDBACK
Modestia parte, software muito bom, rsrsr
Eu criei esse programa aqui no Delphi, se trata de um leitor e gerenciador de Feeds RSS, que tiver interessado em baixar segue o link
Eu criei esse programa aqui no Delphi, se trata de um leitor e gerenciador de Feeds RSS, que tiver interessado em baixar segue o link
DOWNLOAD
terça-feira, 26 de janeiro de 2010
Para quem quer Adquirir o PACOTE ADOBE CS4
É bom esperar pois já está previsto para Abril deste ano o lançamento do pacote CS5. E verdade eu estava esperando que fosse aproveitar mais meu CS4.
Você pode conferir mais no blog http://cs5.org/
Resolvido - Detecção de Movimento no Flash com WEB CAM
Incrivel, depois de muito pesquisar descobri que nas páginas brasileiras não tem nada.
Então em um site gringo eu achei a seguinte classe Motion Tracker, e também descobri que ela é mais conhecida do que eu imaginava.
No endereço abaixo você acha um modelo prontinho para ser estudado e modificado.
http://blog.soulwire.co.uk/download/as3-motion-tracking
E confiram que legal este exemplo
http://lync.googlecode.com/files/WebcamRibbons.rar
A partir dai descobri esse site brasileiro com uma galeria usando o Motion Tracker
http://lab.fdd.com.br/files/galeria2/
Como vocês podem existem muitas aplicações, muito bom e logo criarei algo para vocês.
Divirtam-se
E valeu
segunda-feira, 25 de janeiro de 2010
Ganhe Prêmios Visita Premiada
O visita premiada é o site mais fácil que existe para ganhar prêmios. Você se cadastra (Visita Premiada) depois acesse o site sempre que puder. A cada visita sua, você confirma sua participação e pronto. Se você for o visitante número x, você receberá o prêmio. Ai, você será a visita premiada! O site é de qualidade. Existem três prêmios: um para quem indicar mais amigos para se cadastrar no site, um para quem registrar mais visitas durante a promoção e o terceiro para quem fizer a visita numero 50.000.
Já me cadastrei
Já me cadastrei
Vicio em Flash
Estou inteiramente viciado em Flash, preciso descobrir como fazer o esquema de detecção de movimento como vi no Blog do Erick Souza.
Mas não se preocupem irei postar outros tutos a medida do possível, aposto que você deve ser a única pessoa lendo isso rsrsr.
Valeu e divulgue please
Mas não se preocupem irei postar outros tutos a medida do possível, aposto que você deve ser a única pessoa lendo isso rsrsr.
Valeu e divulgue please
Leitor de RSS para ASP
Confere ai a página de leitura de RSS em asp
Muito Bom para linkar seu site ao Twitter ou até para criar sua propria ferramenta e ganhar dinheiro na WEB
Muito Bom para linkar seu site ao Twitter ou até para criar sua propria ferramenta e ganhar dinheiro na WEB
<%
Dim objLeitorRSS
Dim Mensagem
Dim Cont
Dim objRSSChannel
Set objLeitorRSS = New LeitorRSS
Mensagem = ""
If Not objLeitorRSS.ReadURL("http://rss.terra.com.br/0,,EI4795,00.xml") Then
Mensagem = objLeitorRSS.MensagemErro
Else
Set objRSSChannel = New Channel
Set objRSSChannel = objLeitorRSS.RSSChannel
End If
%>
Leitor RSS 2.0
<%If Not Mensagem = "" Then%>
<%=Mensagem%>
<%=objRSSChannel.Title%> <%=objRSSChannel.PubDate%>

<%=objRSSChannel.Description%>
<%=objRSSChannel.Item.Item(Cont).Title%> <%=objRSSChannel.Item.Item(Cont).PubDate%> <%=objRSSChannel.Item.Item(Cont).Description%> Source: <%=objRSSChannel.Item.Item(Cont).Source.Url%>
<%Next%> <% Set objRSSChannel = Nothing End If %>
<%
Set objLeitorRSS = Nothing
%>
Incorporar Twitter e FLASH
Esse post foi criado para quem já tentou incorporar o RSS do twitter no seu Flash.
O Maior problema é que o Flash bloqueia o compartilhamento de informação com um servidor externo, e por isso não exibe os posts diretamente do RSS do Twitter então temos que gera-lo dentro do mesmo servidor.
Vejam como
Criem um arquivo .php chamado twitter.php dentro das tags php
/*
* Esse código foi criado por Adriano Moura
* Sem fins lucrativos apenas para aprendizagem!
* Não pode ser vendido, nem com nenhum fim lucrativo
*/
#Essa função aqui precisa do curl ativado em seu sistema de PHP
#caso não tenha entre no php.ini de seu servidor... ou localhost e descomente o curl.dll
#para saber o que curl faz acesse http://www.php.net/curl
function get_content($url)
{
$ch = curl_init();
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_HEADER, 0);
ob_start();
curl_exec ($ch);
curl_close ($ch);
$string = ob_get_contents();
ob_end_clean();
return $string;
}
#Aqui eu coloco meu arquivo XML que vai ser puxado do twitter... então coloquei um legal aqui como o da CocaCola de Exemplo
$content = get_content ("http://twitter.com/statuses/user_timeline/94402657.rss");
header("Content-type:text/xml");
echo $content
FLASH
No flash incorpore utilizando o xml normalmente da seguinte forma
OK
Valeu galera e comentem
O Maior problema é que o Flash bloqueia o compartilhamento de informação com um servidor externo, e por isso não exibe os posts diretamente do RSS do Twitter então temos que gera-lo dentro do mesmo servidor.
Vejam como
Criem um arquivo .php chamado twitter.php dentro das tags php
/*
* Esse código foi criado por Adriano Moura
* Sem fins lucrativos apenas para aprendizagem!
* Não pode ser vendido, nem com nenhum fim lucrativo
*/
#Essa função aqui precisa do curl ativado em seu sistema de PHP
#caso não tenha entre no php.ini de seu servidor... ou localhost e descomente o curl.dll
#para saber o que curl faz acesse http://www.php.net/curl
function get_content($url)
{
$ch = curl_init();
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_HEADER, 0);
ob_start();
curl_exec ($ch);
curl_close ($ch);
$string = ob_get_contents();
ob_end_clean();
return $string;
}
#Aqui eu coloco meu arquivo XML que vai ser puxado do twitter... então coloquei um legal aqui como o da CocaCola de Exemplo
$content = get_content ("http://twitter.com/statuses/user_timeline/94402657.rss");
header("Content-type:text/xml");
echo $content
FLASH
No flash incorpore utilizando o xml normalmente da seguinte forma
System.useCodepage = true;
var arquivo:XML = new XML();
arquivo.load("twitter.php");
arquivo.ignoreWhite = true;
arquivo.onLoad = function(ok) {
if (ok) {
for(i=0;i<5;i++) {
texto += this.childNodes[0].childNodes[0].childNodes[i].childNodes[0].childNodes[0]
}
trace(texto)
}else{
texto = "erro"
}
}
var arquivo:XML = new XML();
arquivo.load("twitter.php");
arquivo.ignoreWhite = true;
arquivo.onLoad = function(ok) {
if (ok) {
for(i=0;i<5;i++) {
texto += this.childNodes[0].childNodes[0].childNodes[i].childNodes[0].childNodes[0]
}
trace(texto)
}else{
texto = "erro"
}
}
OK
Valeu galera e comentem
Mágica com Realidade Aumentada
Esse post do site iMaster já e meio antigo mas ainda sim o mais completo que já vi
Você já deve ter ouvido falar em Realidade Aumentada, uma tecnologia que está virando moda em uma velocidade assustadora. Que tal começarmos a "brincar" de Realidade Aumentada? Acreditem, é mais simples do que possa parecer.

Com a RA, é possível trazer ou transformar objetos reais em virtuais, interagindo e acrescentando, possibilitando jogos mais interativos, publicidade, navegação, entre muitas outras utilidades, incluindo a medicina. Seu potencial é assustador.
Fazendo uma busca rápida no Google por Realidade Aumentada ou "Augmented Reality", você encontrará exemplos fantásticos do uso da tecnologia. Um ótimo exemplo é o http://www.livingsasquatch.com, onde o pé grande virtual se materializa e você pode interagir com sua personalidade.

Com o princípio da tecnologia, é possível desenvolver a RA em praticamente qualquer linguagem de programação. O principal kit de desenvolvimento é conhecido como ARToolKit, desenvolvido em C. Disponível gratuitamente no site do laboratório HITL da Universidade de Washington (http://www.hitl.washington.edu/artoolkit/download/), o ARToolKit emprega métodos de visão computacional para detectar marcadores na imagem capturada por uma câmera. O rastreamento ótico do marcador permite o ajuste de posição e orientação para realizar a renderização do objeto virtual, de modo que esse objeto pareça estar "atrelado" ao marcador. Há também uma versão para Java e uma adaptação para o Flash, em ActionScript 3, e é com este último que desenvolveremos a RA para a web.
Para facilitar, disponibilizarei o source já com o Papervision 3D 2 e o FLARToolKit prontos para exportar o SWF, assim como o arquivo .dae do patinho já pronto também. O importante é que consigamos fazer a base da tecnologia. A partir dela você será capaz de ajustar da forma como quiser e até mudar o objeto virtual 3D no Flash.
Com sua marca pronta, clique em Save. O aplicativo irá gerar um arquivo .pat, que passará as coordenadas de sua marca para o FLARToolKit. No nosso exemplo, você deverá salvar este arquivo na pasta Data, com o nome marker.pat. Caso deseje alterar, será necessário alterar também o caminho no AS principal.
O exemplo do artigo contém um PDF (marker.pdf) com a marca que já está sendo usada no exemplo para impressão e testes.

Arquivo ExemploAR.as:
É importante que a luz do ambiente esteja boa e permita um bom contraste na sua marca. Quanto mais fosca a impressão, melhor. Tintas mais brilhantes podem gerar reflexo e afetar a leitura da webcam.
Espero que tenham gostado! Fiquem à vontade para configurar o objeto 3D da forma que quiserem e até mudar o arquivo .dae. Você também pode baixar gratuitamente arquivos .dae para testes na internet, mas eu encorajo que você crie seu próprio em um software 3D.
Clique aqui e faça o download dos arquivos de exemplo.
Realidade Aumentada e Interação estão na pauta do InterCon 2009. No Ambiente Criação e Inovação, representantes do laboratorio.us farão uma demonstração de computação pervasiva. Além disso, acontecerão discussões sobre games, produção interativa, propagandas trasmídia e interativa. Já na área de Mobilidade, dentro do Ambiente Tecnolgoia, Fabiano Coura, diretor de planejamento da Neogama/BBH vai falar sobre a presença mobile do Bradesco com a Realidade Aumentada (veja aqui o vídeo de um app para iPhone usando RA). Esses são apenas alguns temas que o InterCon 2009 vai trazer para você. Não perca.
Você já deve ter ouvido falar em Realidade Aumentada, uma tecnologia que está virando moda em uma velocidade assustadora. Que tal começarmos a "brincar" de Realidade Aumentada? Acreditem, é mais simples do que possa parecer.
O que é Realidade Aumentada?
Basicamente, Realidade Aumentada, ou simplesmente "RA", é a sobreposição de objetos virtuais tridimensionais gerados por computador, com objetos reais, misturando o real e o virtual, abrindo um leque de infinitas possibilidades em diversas áreas, principalmente na web e na publicidade.
Fazendo uma busca rápida no Google por Realidade Aumentada ou "Augmented Reality", você encontrará exemplos fantásticos do uso da tecnologia. Um ótimo exemplo é o http://www.livingsasquatch.com, onde o pé grande virtual se materializa e você pode interagir com sua personalidade.

Requisitos
Para a mágica da RA precisamos de 3 elementos básicos:- Um objeto real com um código impresso ou formato específico.
- Uma câmera que realize uma leitura desse objeto.
- Um software que interprete a leitura da câmera e crie o mundo tridimensional de interação.
- Um papel com um código impresso em alto contraste.
- Uma webcam.
- Um filme Flash na página com um framework 3D + um framework de leitura da webcam.
Começando a mágica
Aqui faremos a nossa própria realidade aumentada que consistirá basicamente em:- Criar nossa própria marcação (marker) que é o desenho que será lido pela webcam, no qual o objeto virtual ficará "acoplado".
- Criar um SWF utilizando 2 frameworks: o FLARToolKit, que é uma adaptação em AS3 do original ARToolKit, e o Papervision 3D para criar o ambiente de interação tridimensional.
Para facilitar, disponibilizarei o source já com o Papervision 3D 2 e o FLARToolKit prontos para exportar o SWF, assim como o arquivo .dae do patinho já pronto também. O importante é que consigamos fazer a base da tecnologia. A partir dela você será capaz de ajustar da forma como quiser e até mudar o objeto virtual 3D no Flash.
Criando sua marca
O primeiro passo é gerar sua marca, seu código RA que será lido pela webcam. Você pode criar on-line, no site: http://flash.tarotaro.org/ar/MarkerGeneratorOnline.html. O aplicativo permite que você coloque um desenho em frente à webcam para gerar a partir dele, ou enviar uma imagem. Sua marca deve ser um desenho simples, preto e branco, com alto contraste e de preferência envolto por um quadrado bem delimitado.Com sua marca pronta, clique em Save. O aplicativo irá gerar um arquivo .pat, que passará as coordenadas de sua marca para o FLARToolKit. No nosso exemplo, você deverá salvar este arquivo na pasta Data, com o nome marker.pat. Caso deseje alterar, será necessário alterar também o caminho no AS principal.
O exemplo do artigo contém um PDF (marker.pdf) com a marca que já está sendo usada no exemplo para impressão e testes.

Juntando tudo
Agora é a vez de o SWF juntar os 2 frameworks, carregar o arquivo gerado de sua marca, e o modelo 3D. Vamos ao código.Arquivo ExemploAR.as:
package {
import flash.events.Event;
import flash.events.MouseEvent;
import org.papervision3d.lights.PointLight3D;
import org.papervision3d.objects.DisplayObject3D;
import org.papervision3d.objects.parsers.DAE;
[SWF(width=640, height=480, frameRate=30, backgroundColor=0x0)]
public class ExemploAR extends PV3DARApp {
private var universe:DisplayObject3D;
private var daeFile:DAE;
public function ExemploAR() {
this.init('Data/camera_para.dat', 'Data/marker.pat');
}
protected override function onInit():void {
super.onInit();
daeFile = new DAE();
daeFile.load("duck.dae");
daeFile.z = 20;
daeFile.scaleY = 0.4;
daeFile.scaleZ = 0.4;
daeFile.rotationX = 90;
this.universe = new DisplayObject3D();
this.universe.addChild(daeFile);
this.universe.z = -20;
this._baseNode.addChild(this.universe);
}
}
}
Agora é só criar um .FLA que chame esse arquivo ExemploAR.as como classe principal. Imprima sua marca e execute o SWF... Voilá! Se tudo der certo, seu SWF pedirá permissão para ativar a webcam e o patinho seguirá sua marca onde você mexer em frente à webcam.import flash.events.Event;
import flash.events.MouseEvent;
import org.papervision3d.lights.PointLight3D;
import org.papervision3d.objects.DisplayObject3D;
import org.papervision3d.objects.parsers.DAE;
[SWF(width=640, height=480, frameRate=30, backgroundColor=0x0)]
public class ExemploAR extends PV3DARApp {
private var universe:DisplayObject3D;
private var daeFile:DAE;
public function ExemploAR() {
this.init('Data/camera_para.dat', 'Data/marker.pat');
}
protected override function onInit():void {
super.onInit();
daeFile = new DAE();
daeFile.load("duck.dae");
daeFile.z = 20;
daeFile.scaleY = 0.4;
daeFile.scaleZ = 0.4;
daeFile.rotationX = 90;
this.universe = new DisplayObject3D();
this.universe.addChild(daeFile);
this.universe.z = -20;
this._baseNode.addChild(this.universe);
}
}
}
É importante que a luz do ambiente esteja boa e permita um bom contraste na sua marca. Quanto mais fosca a impressão, melhor. Tintas mais brilhantes podem gerar reflexo e afetar a leitura da webcam.
Espero que tenham gostado! Fiquem à vontade para configurar o objeto 3D da forma que quiserem e até mudar o arquivo .dae. Você também pode baixar gratuitamente arquivos .dae para testes na internet, mas eu encorajo que você crie seu próprio em um software 3D.
Clique aqui e faça o download dos arquivos de exemplo.
sexta-feira, 22 de janeiro de 2010
Detecção de Movimento no FLASH
No Blog do Erick Souza ele postou o seguinte tutorial de interação com Web Cam no FLASH.
Segundo ele é com base nesse código que ele faz uns modelos de detecção de movimento que também tem no site, muito bom. Confiram
LINK PARA A POSTAGEM ORIGINAL
MODELOS
Fonte: http://blog.ericksouza.com/60/
Segundo ele é com base nesse código que ele faz uns modelos de detecção de movimento que também tem no site, muito bom. Confiram
//importando as classes que serão utilizadas
import flash.display.*;
import flash.geom.*;
//objeto Camera
var camera:Camera = Camera.get();
//anexar o objeto Camera ao objeto video que esta no movieClip mcCam
mcCam.webcam.attachVideo(camera);
//objeto BitmapData da imgem final
var imagem:BitmapData = new BitmapData(camera.width, camera.height, false, 0);
//objeto BitmapData que conterá a imagem modificada
var imagemContainer:BitmapData = new BitmapData(camera.width, camera.height, false, 0);
//objeto retangulo, define a área da imagem fonte no método threshold
var retangulo = new Rectangle(0, 0, camera.width, camera.height);
//objeto ponto, os pontos correspondem ao topo na esquerda da imagem fonte no método threshold
var ponto = new Point(0, 0);
//função que desenhará a nova imagem
function atualizarImagem():Void{
//desenha a imagem da webcam no objeto BitmapData
imagemContainer.draw(mcCam.webcam);
//através do método threshold é efetuada a troca de cores
imagem.threshold(imagemContainer, retangulo, ponto, "<", 8000000, 0x006600, 0xFF0000, false); imagem.threshold(imagemContainer, retangulo, ponto, ">", 8000000, 0xFF3333, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 10000000, 0xFFFF66, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 12000000, 0x99FF66, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 15000000, 0xFFFFFF, 0xFF0000, false);
};
//movieClip para armazenar as imagens modificadas
this.createEmptyMovieClip('mcCamModificado', this.getNextHighestDepth());
mcCamModificado._x = 20;
mcCamModificado._y = mcCam._y + mcCam._height + 20;
//primeira imagem modificada
mcCamModificado.createEmptyMovieClip('cam1', mcCamModificado.getNextHighestDepth());
mcCamModificado.cam1.attachBitmap(imagem, mcCamModificado.getNextHighestDepth()); //anexa a imagem
//segunda imagem modificada
mcCamModificado.createEmptyMovieClip('cam2', mcCamModificado.getNextHighestDepth());
mcCamModificado.cam2.attachBitmap(imagem, mcCamModificado.getNextHighestDepth()); //anexa a imagem
mcCamModificado.cam2._xscale = -100; //inverte a imagem
mcCamModificado.cam2._x = mcCamModificado.cam1._x +mcCamModificado.cam1._width + mcCamModificado.cam1._width - 1;
//a função setInterval executa a atualização das imagens
setInterval(atualizarImagem, 50);
import flash.display.*;
import flash.geom.*;
//objeto Camera
var camera:Camera = Camera.get();
//anexar o objeto Camera ao objeto video que esta no movieClip mcCam
mcCam.webcam.attachVideo(camera);
//objeto BitmapData da imgem final
var imagem:BitmapData = new BitmapData(camera.width, camera.height, false, 0);
//objeto BitmapData que conterá a imagem modificada
var imagemContainer:BitmapData = new BitmapData(camera.width, camera.height, false, 0);
//objeto retangulo, define a área da imagem fonte no método threshold
var retangulo = new Rectangle(0, 0, camera.width, camera.height);
//objeto ponto, os pontos correspondem ao topo na esquerda da imagem fonte no método threshold
var ponto = new Point(0, 0);
//função que desenhará a nova imagem
function atualizarImagem():Void{
//desenha a imagem da webcam no objeto BitmapData
imagemContainer.draw(mcCam.webcam);
//através do método threshold é efetuada a troca de cores
imagem.threshold(imagemContainer, retangulo, ponto, "<", 8000000, 0x006600, 0xFF0000, false); imagem.threshold(imagemContainer, retangulo, ponto, ">", 8000000, 0xFF3333, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 10000000, 0xFFFF66, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 12000000, 0x99FF66, 0xFF0000, false);
imagem.threshold(imagemContainer, retangulo, ponto, ">", 15000000, 0xFFFFFF, 0xFF0000, false);
};
//movieClip para armazenar as imagens modificadas
this.createEmptyMovieClip('mcCamModificado', this.getNextHighestDepth());
mcCamModificado._x = 20;
mcCamModificado._y = mcCam._y + mcCam._height + 20;
//primeira imagem modificada
mcCamModificado.createEmptyMovieClip('cam1', mcCamModificado.getNextHighestDepth());
mcCamModificado.cam1.attachBitmap(imagem, mcCamModificado.getNextHighestDepth()); //anexa a imagem
//segunda imagem modificada
mcCamModificado.createEmptyMovieClip('cam2', mcCamModificado.getNextHighestDepth());
mcCamModificado.cam2.attachBitmap(imagem, mcCamModificado.getNextHighestDepth()); //anexa a imagem
mcCamModificado.cam2._xscale = -100; //inverte a imagem
mcCamModificado.cam2._x = mcCamModificado.cam1._x +mcCamModificado.cam1._width + mcCamModificado.cam1._width - 1;
//a função setInterval executa a atualização das imagens
setInterval(atualizarImagem, 50);
LINK PARA A POSTAGEM ORIGINAL
MODELOS
Fonte: http://blog.ericksouza.com/60/
sexta-feira, 8 de janeiro de 2010
Limpar Input Text ao clicar com o mouse
Hoje tinha que montar uma página de contato para um cliente, e coloquei na cabeça que queria que o Input Text apaga-se quando o usuário fosse digitar, com um pouco de busca consegui, confiram como
nome - Instancia do input Text
seu nome - Descrição do campo. (deve estar escrito no campo anteriormente)
Valeu
nome.onSetFocus = function() {Explicando
if (nome.text == "seu nome") {
nome.text = "";
}
nome - Instancia do input Text
seu nome - Descrição do campo. (deve estar escrito no campo anteriormente)
Valeu
Assinar:
Comentários (Atom)